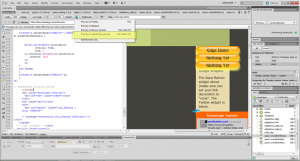
I decided to take a glance at the widgets I put in earlier today and stumbled onto a nice little tool over at Adobe. In Dreamweaver you have a few options for viewing your work to determine how it will look in the real world. The first method is to use a split view, which gives you one frame of code and another frame of design. The obvious benefit is that you can quickly find your code problems before sending it up to the site. However, as you notice from the image below, it might not actually be what you really see.
 Adobe apparently has their previewer using some of the same code as Chrome, because the color changes I added to the Aqua Button widget show in the preview but not in my FireFox browser. Dreamweaver helps you determine what the page will look like in the real world, without loading every version of every browser, with a Preview Menu. On the menu are the browsers loaded on your PC and then a couple of other options.
Adobe apparently has their previewer using some of the same code as Chrome, because the color changes I added to the Aqua Button widget show in the preview but not in my FireFox browser. Dreamweaver helps you determine what the page will look like in the real world, without loading every version of every browser, with a Preview Menu. On the menu are the browsers loaded on your PC and then a couple of other options.
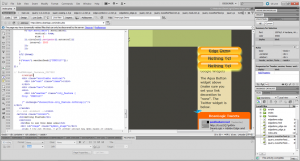
There is a Preview in BrowserLab option that launches Adobe BrowserLab. This, complimentary until April 12, 2012, tool allows you to view a web page in multiple browser simulators. The browser choices even differentiate between OS version, because there are FireFox for OS X and Windows options. The menu launches BrowserLab with your file version of your page or you can load your site using the URL. You can select multiple browsers for viewing the site, but BrowserLab will do a initial loading of all the select browsers before you can view. Once everything is loaded, you can switch between the browsers selected and view 2 browser options at the same time, either in split view or onion layers. From the screen shot below, you can see that Chrome displays orange buttons, while FireFox does not. This makes BrowserLab a very useful tool for quickly viewing your website across many browser version. I hope that Adobe keeps it free for those who have Dreamweaver. I also have used Adobe Story for some movie projects, which also has a “complimentary until April 12, 2012”. I am guessing Super Duber Master Creative Collection Suite 6 will be launched then. Maybe by then, I’ll have made some money off of one of my hobbies to pay for the expensive upgrade.
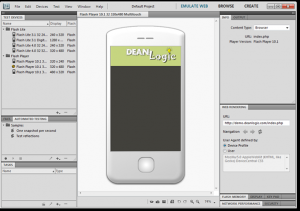
 The other option on the Preview menu is Preview in Device Central . Device Central is part of a few different Adobe applications. It makes sense that Dreamweaver would give a device preview. Everybody wants to know how their site will look like on mobile devices or a tablet or even a television. Yes, a television. There is a device library that allows for downloading of different device profiles. Even though Apple doesn’t like Adobe much, apparently Adobe is nice enough to provide iPad and iPhone profiles. There are also BlackBerry phone and tablet profiles and bunch others. And if Adobe didn’t create a profile you are looking for, apparently you can create one and share it in the library. Once you have download the profile, you can add it to your test devices.
The other option on the Preview menu is Preview in Device Central . Device Central is part of a few different Adobe applications. It makes sense that Dreamweaver would give a device preview. Everybody wants to know how their site will look like on mobile devices or a tablet or even a television. Yes, a television. There is a device library that allows for downloading of different device profiles. Even though Apple doesn’t like Adobe much, apparently Adobe is nice enough to provide iPad and iPhone profiles. There are also BlackBerry phone and tablet profiles and bunch others. And if Adobe didn’t create a profile you are looking for, apparently you can create one and share it in the library. Once you have download the profile, you can add it to your test devices.
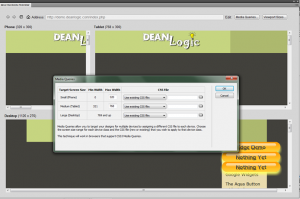
 Finally, you can use the Multiscreen Preview to see how your site will look in different screen resolutions. The default sizes are Phone (320 x 300), Tablet (768 x 300) and Desktop (1126 x 276). Since these dimensions won’t fit all issue, you can modify the sizes, however, they might not fit neatly in the three pain window like the defaults. You can also use this tool to setup multiple css files to be shown based on the size of the screen (small, medium, large).
Finally, you can use the Multiscreen Preview to see how your site will look in different screen resolutions. The default sizes are Phone (320 x 300), Tablet (768 x 300) and Desktop (1126 x 276). Since these dimensions won’t fit all issue, you can modify the sizes, however, they might not fit neatly in the three pain window like the defaults. You can also use this tool to setup multiple css files to be shown based on the size of the screen (small, medium, large).
 With all of these tools, it will be easy for anyone to prepare their site for almost any possible viewer.
With all of these tools, it will be easy for anyone to prepare their site for almost any possible viewer.
About DeanLogic
Dean has been playing around with programming ever since his family got an IBM PC back in the early 80's. Things have changed since BASICA and Dean has dabbled in HTML, JavaScript, Action Script, Flex, Flash, PHP, C#, C++, J2ME and SQL. On this site Dean likes to share his adventures in coding. And since programming isn't enough of a time killer, Dean has also picked up the hobby of short film creation.