In Part 1, I retrieved a list of Document Library lists that contained files and started building the display. Now, I need to get the marked documents and display them for each Document Library.
Since I created the array libraryList as part of the first steps, I can now loop through this list and get each set of files. Now, make sure that you set the REST API “async” option to false, because you don’t want things to happen out of sequence and end up with nothing displayed.
The call to each of the Document Library lists will have a dynamic component. First, each list Id is retrieved from the first spot in the array and added to the URL..
/_api/web/lists('" + libraryList[i][0] + "')/items
The filter, orderby and select options, also have a dynamic part to them, because of the unique column name in each Document Library. To makes things a little easier to read, I first dropped the value into the variable thsiListKeyColumn and then used that for the dynamic building of the URL for the REST call.
var thisListKeyColumn = libraryList[i][3]; $filter=" + thisListKeyColumn + " ne '(none)' $select=Id,Title,Modified,FileLeafRef,File_x0020_Type,File/ServerRelativeUrl," + thisListKeyColumn + " $orderby=" + thisListKeyColumn + "
Now, here comes the tricky part. When I get the data back, I need to call the column that I added about dynamically. This took a little extra web surfing, but it ended up being yet another simple straight forward answer. Normally, when you want to get the value from the returned data, you put “this.” and then the column name. But, you can also get it by using “this[columnName]”. And since I have a variable with the dynamic column name in it, I do this.
this[thisListKeyColumn]
As you can see, in the filter option, I am not including any file where the KeyColumn value selected is “(none)”. But, since the column field is not required, there is a chance that the field value is NULL. Unfortunately, for the version of SharePoint I am using (or it basically doesn’t work), attempting to filter where the value is NULL, does not work. I have to do it after I get back the data.
if(this[thisListKeyColumn])...
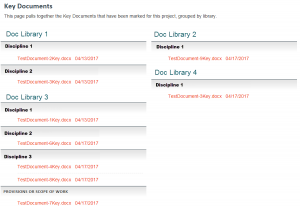
The rest of my code is taking key value (Discipline) and creating bullet lists with the files for that discipline. Then updating the HTML for the Document Library holder. Here is what the final output looks like.
Here is the code for creating the file lists
function getLists() {
// loop through the document libraries array
for(i = 0; i < libraryList.length; i++) { var thisListKeyColumn = libraryList[i][3]; $.ajax({ // filter list to not get those where the Key column is equal to "(none)" // or null does not work (and " + thisListKeyColumn + " ne null), must filter after results are returned url: siteURL + "/_api/web/lists('" + libraryList[i][0] + "')/items?$filter=" + thisListKeyColumn + " ne '(none)'&$select=Id,Title,Modified,FileLeafRef,File_x0020_Type,File/ServerRelativeUrl," + thisListKeyColumn + "&$orderby=" + thisListKeyColumn + "&$expand=File", //THE ENDPOINT method: "GET", async: false, headers: { "Accept": "application/json; odata=verbose" }, success: function (data) { var items = []; var currentDiscipline = ''; $(data.d.results).each( function() { if(data.d.results.length > 0) {
var fileModDate = new Date(this.Modified);
// remove items with null in the Key column
if(this[thisListKeyColumn]) {
// check current Discipline from Key column
// if the same, do not add new div
// else add new div
if(currentDiscipline == this[thisListKeyColumn]) {
// build Item HTML
items.push('
<li class="dfwp-item linkItem">
<div class="item">
\n'
+ '
<div class="link-item"><a href="' + this.File.ServerRelativeUrl + '">' + this.FileLeafRef + ' &nbsp;&nbsp;' + fileModDate.format("MM/dd/yyyy") +'</a></div>
\n'
+ '</div>
</li>
\n');
} else {
// if current Discipline is empty, don't close previous div
if(currentDiscipline != '') {
// build Item HTML with starter Discipline Div
items.push('</ul>
\n </li>
\n'
+ '
<li class="dfwp-item disciplineItem"> \n'
+ '
<div class="groupheader item medium">' + this[thisListKeyColumn] + '</div>
\n'
+ '
<ul class="dfwp-list"> \n'
+ '
<li class="dfwp-item linkItem">
<div class="item">
\n'
+ '
<div class="link-item"><a href="' + this.File.ServerRelativeUrl + '">' + this.FileLeafRef + ' &nbsp;&nbsp;' + fileModDate.format("MM/dd/yyyy") +'</a></div>
\n'
+ '</div>
</li>
\n');
} else {
items.push('
<li class="dfwp-item disciplineItem"> \n'
+ '
<div class="groupheader item medium">' + this[thisListKeyColumn] + '</div>
\n'
+ '
<ul class="dfwp-list"> \n'
+ '
<li class="dfwp-item linkItem">
<div class="item">
\n'
+ '
<div class="link-item"><a href="' + this.File.ServerRelativeUrl + '">' + this.FileLeafRef + ' &nbsp;&nbsp;' + fileModDate.format("MM/dd/yyyy") +'</a></div>
\n'
+ '</div>
</li>
\n');
}
currentDiscipline = this[thisListKeyColumn];
}
}
}
});
$("#" + libraryList[i][1] + "Holder").html('
<ul class="dfwp-column dfwp-list discipline"> \n' + items.join('') + ' \n </ul>
\n');
},
error: function (data) {
console.info("There was an error on retrieving the library list items");
console.info(data);
}
});
}
}
About DeanLogic
Dean has been playing around with programming ever since his family got an IBM PC back in the early 80's. Things have changed since BASICA and Dean has dabbled in HTML, JavaScript, Action Script, Flex, Flash, PHP, C#, C++, J2ME and SQL. On this site Dean likes to share his adventures in coding. And since programming isn't enough of a time killer, Dean has also picked up the hobby of short film creation.