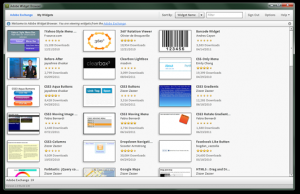
Dreamweaver has a Widget Browser for checking out the free and paid Dreamweaver widgets in the Adobe Exchange. The benefit of the Widget Browser is that you can easily see which ones you have installed and what is available without having to go to the website.
When you decide on using one, then you can use the Widget Browser to configure the widget, so some success. It all depends on the developer as to how useful the widget configuration is and customizing your selected widget. I downloaded and installed the Aqua Button, the Weather Updater and the Twitter widgets.
The Weather widget has the configuration screen so that you can see what was setup, but you can’t edit the cities displayed in the widget and set it as a personal preset. But, since I could see the code behind, I did a quick search (weather ‘INXX0012’) and figured out it was using city codes from Weather.com. Once on the site, I looked up some cities and took the code from the URL. Then I put the city codes into the function call that places the widget on the page. The style sheet for the widget didn’t display the full widget, so I had to adjust the height slightly in order to see the “Read full forecast” text at the bottom of the widget.
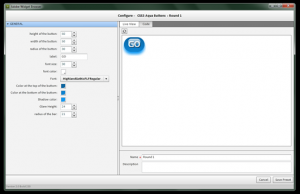
The Aqua Button widget configuration has a lot more options, which allow you to change size, color, font and even add the text. However, after saving the settings and attempting to insert it into page, the settings didn’t really change anything on the buttons. As stated before, it possible that the developer of the widget didn’t do something right and that is the reason that the changes I made to my preset didn’t appear on the web page. Which brings me to the Twitter Client. UPDATE : The preset options do show up in Chrome.
The Twitter Client confirmation screen has plenty of options for changing the color, font styles and even pointing to a Twitter account. However, it only shows either tweets from, to , mentioning or tagged, but not all (at least from what I see). I made a personal configuration, saved it and then inserted into the Demo site page. The changes I made in the configuration showed on the page, just as it looked in the preview for the configuration. The only small issue deals with the how the preview looks and how it actually works in the site. If I decided before hand on the width of the all the widgets, then I could have easily entered in that value. But, since I am just throwing things on the Demo page and seeing what would stick, I decided to change my preset and then re-insert it into the web page. It would be nice if there was a link between updating the preset and having it change in the Dreamweaver site. Because it isn’t very hard to delete the widget code, you can select the main tag and collapse the code, it isn’t a huge issue. Also, I could have still just updated the inserted code to include the changes I made to the widget.
After I inserted the Twitter Client, the Weather Update client stopped working. Not a very good sign. Hopefully it means the Weather.com site is down. If it doesn’t come back, I guess I’ll have modify the widget to get it to work again.
About DeanLogic
Dean has been playing around with programming ever since his family got an IBM PC back in the early 80's. Things have changed since BASICA and Dean has dabbled in HTML, JavaScript, Action Script, Flex, Flash, PHP, C#, C++, J2ME and SQL. On this site Dean likes to share his adventures in coding. And since programming isn't enough of a time killer, Dean has also picked up the hobby of short film creation.