In an attempt to get a free Red Z10, I tried to get my Meetup application finished by a drop dead date and submitted to Built for BlackBerry by Oct. 21st. That didn’t work, but the app is available, in probably more of a beta state. I’m working on the fixes when I can. As part of the Built for BlackBerry requirements, you have to provide a link to a Privacy Policy from your application. From the developer forums, there were two ways to link to the Privacy Policy. One method seemed to be a link from the vendor portal, which adds the link to your application download page. The other option was to link it some where from inside the application itself. Since the instructions on Built for BlackBerry seem to point to the latter option, I tried to figure out the best way to handle adding the link.
The first thing I decided was that I wasn’t going to keep the Privacy Policy within the application. Just in case I needed it available for the application download page, I figured that it would be better to host the policy on-line (I used a generic privacy policy example found in the developer forums) and link it from where ever I need to link it from. Also, the privacy policy for one application will most likely be different than another, so I had to make sure I could have multiple policies available.
To help things out, I found a simple c++ code for launching the browser, which I put in the the ApplicationUI class for use for all simple HTML browser launches.
void ApplicationUI::launchBrowser(QString url)
{
navigator_invoke(url.toStdString().c_str(), 0);
}
From there, I simply call the ApplicationUI class and the launchBrowser function in something simple like an onTrigger event.
onTriggered: {
_meetupApp.launchBrowser("http://deanlogic.com/PrivacyPolicy/BB10Meetup.html");
}
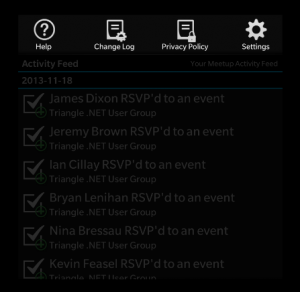
The next step was to add it somewhere on the application that the user could easily access it. At first I thought about putting it on a start page or sheet, but decided it would be best to link it from the application menu, which is the pull down menu that is available anywhere in the application. While it might not be the ideal place, it made sense for me. The Menu Definition has two default menu types; Info/Help and Settings. With those options, you get default icons and positions.
The ![]() Help displays on the left and the
Help displays on the left and the ![]() Settings option displays on the right.
Settings option displays on the right.
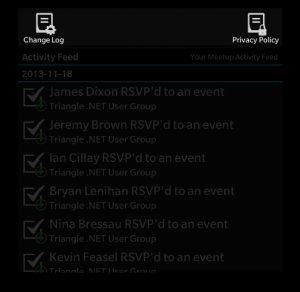
This is a great little shortcut for adding Help and Settings information. But, I needed something a little different and luckily there is an option for that as well call an Action Item, which you can have 3 of, if you have the Help and Settings actions or 5, if you don’t have those set. And, like when you use them in other menu positions, you can add your own image source for the icon. These menu items show up between the Settings and Help options, no matter how you add them. For adding the Privacy Policy and a Change Log item, it requires adding an “action” area and then each action item.
Menu.definition: MenuDefinition {
helpAction: HelpActionItem {
id: appHelp
title: qsTr("Help") + Retranslate.onLocaleOrLanguageChanged
onTriggered: {
// some Help screen action here
}
}
settingsAction: SettingsActionItem {
id: appSettings
title: qsTr("Settings") + Retranslate.onLocaleOrLanguageChanged
onTriggered: {
// some Settings screen action here
}
}
actions: [
ActionItem {
id: changeLog
title: qsTr("Change Log") + Retranslate.onLocaleOrLanguageChanged
imageSource: "images/ChangeLog.png"
onTriggered: {
_meetupApp.launchBrowser("http://deanlogic.com/ChangeLog/BB10Meetup.html");
}
},
ActionItem {
id: privacyPolicy
title: qsTr("Privacy Policy") + Retranslate.onLocaleOrLanguageChanged
imageSource: "images/PrivacyPolicy.png"
onTriggered: {
_meetupApp.launchBrowser("http://deanlogic.com/PrivacyPolicy/BB10Meetup.html");
}
}
]
}
I placed this on the main.qml page and it will show up everywhere on the application by simply pulling down from the top bezel. Without the Help and Settings menu items, each action item lines up on the outer sides of the menu.


About DeanLogic
Dean has been playing around with programming ever since his family got an IBM PC back in the early 80's. Things have changed since BASICA and Dean has dabbled in HTML, JavaScript, Action Script, Flex, Flash, PHP, C#, C++, J2ME and SQL. On this site Dean likes to share his adventures in coding. And since programming isn't enough of a time killer, Dean has also picked up the hobby of short film creation.

