I have been meaning to get started on some BlackBerry 10 development, so I loaded the SDK for AIR and Flash Builder 4.6. With Flash Builder 4.6, you are supposedly able to create an iOS, Android or BlackBerry (tablet and BB10) application all at the same time. However, when you build for the least common denominator, you lose functionality for a specific platform. Because of this (and that I really don’t need to develop for iOS or Android at the moment) I started an application only for the BlackBerry.
While attempting to install VMWare for the virtual machine that allows for running the device simulators, I ran in to an install error. Apparently the key to this was to stop the installation right after you start, before it asks you to begin the final step and the actual install. At this point, the temporary files are extracted, which you should move to a new temporary folder location. When the files are there, stop the first install and then install using the msi file in the new location. I would give a screen shot of the point to stop the install, but I don’t want to uninstall it to get back to that point.
The good news with the BB10 simulators, is that I don’t have to configure a virtual machine, unlike how I had to do with the PlayBook simulator. Instead, I just go to the BlackBerry 10 Simulator program and run it to display the virtual machine simulator. Once it is running, then the Flash Builder can detect it so it can be set as one of options for debugging or playing. My only gripe is, the virtual machine image is much larger than real life and my normal display. I had to turn one of my monitors in a portrait position to run the simulators without the need for scrolling.
If I wanted to create a basic application, then I could have continued on my way with a View Navigator and such. However, I wanted to make sure I was utilizing all the features I could, which means using the native extensions and libraries. In the documentation for Configuring AIR, they show how to add the native extensions and that is pretty straight forward.
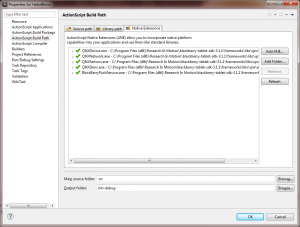
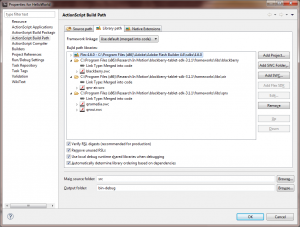
I did this and moved on. But, I wasn’t getting anywhere on how to create my screens. So, I imported the Hello World application located in samples directory of the installed SDK. When I did the import, it was full of errors that it couldn’t find qnx libraries. After making sure I did everything in the instructions, I did a search trying to find out why the library was missing. I found something on the support forum about looking for the correct path of the swc files. Not knowing if they libraries were setup correctly, I removed the ones that were there and then added the ones I could find under the frameworks.
That’s all it took…..besides correcting the old library paths with new library paths changed since version 1 of the SDK. I probably won’t need all the libraries, but it doesn’t hurt to have them available at the start.
And so begins the road of banging my head on my desk trying to figure out what is NOT documented for creating an application.
About DeanLogic
Dean has been playing around with programming ever since his family got an IBM PC back in the early 80's. Things have changed since BASICA and Dean has dabbled in HTML, JavaScript, Action Script, Flex, Flash, PHP, C#, C++, J2ME and SQL. On this site Dean likes to share his adventures in coding. And since programming isn't enough of a time killer, Dean has also picked up the hobby of short film creation.